Chegou a hora do nosso Divi Showcase mensal, onde damos uma olhada em alguns incríveis sites Divi feitos por membros da nossa comunidade. A cada mês, apresentamos os melhores sites Divi que foram enviados por nossa comunidade e hoje queremos compartilhar com vocês os melhores sites do mês de outubro. Ao longo da postagem, destacarei alguns dos meus recursos de design favoritos que me atraem para cada um dos sites.
Espero que você goste deles!
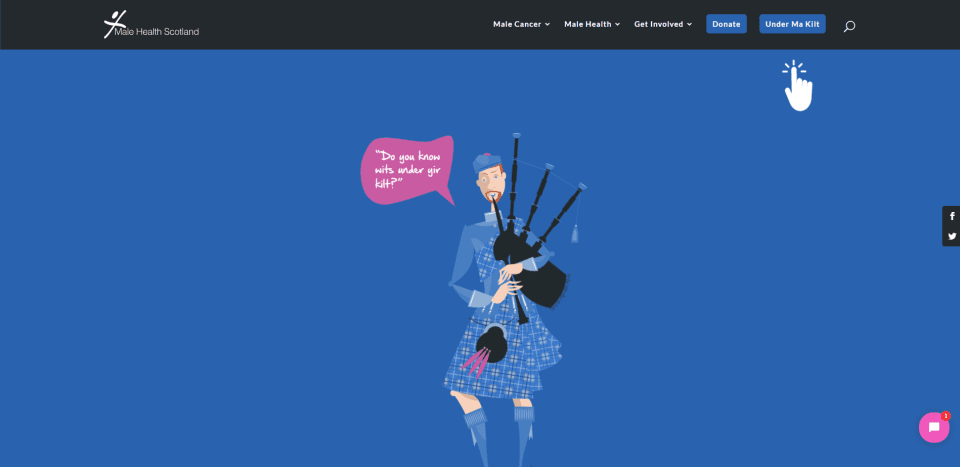
1. Male Health Scotland

Este site foi enviado por: Michael Kavanagh. Este usa azul e vermelho para as cores da marca, juntamente com gráficos desenhados à mão simplificados. Muitos dos fundos incluem divisórias em ângulo. Dois fundos incluem gráficos que se destacam do primeiro plano. Eles incluem uma sobreposição ou paralaxe com CTAs que funcionam bem com o design. As sinopses são bem projetadas. Eles estão em um tom diferente de azul para se destacarem e incluem gráficos em vermelho. Eles giram para revelar informações ao pairar. Eu gosto do controle deslizante do blog. Ele exibe postagens com o mesmo fundo azul das sinopses e exibe a imagem em destaque com uma borda inclinada. Gosto especialmente do design da página do blog. Ele usa os elementos de design da página inicial e adiciona trilhas e citações.
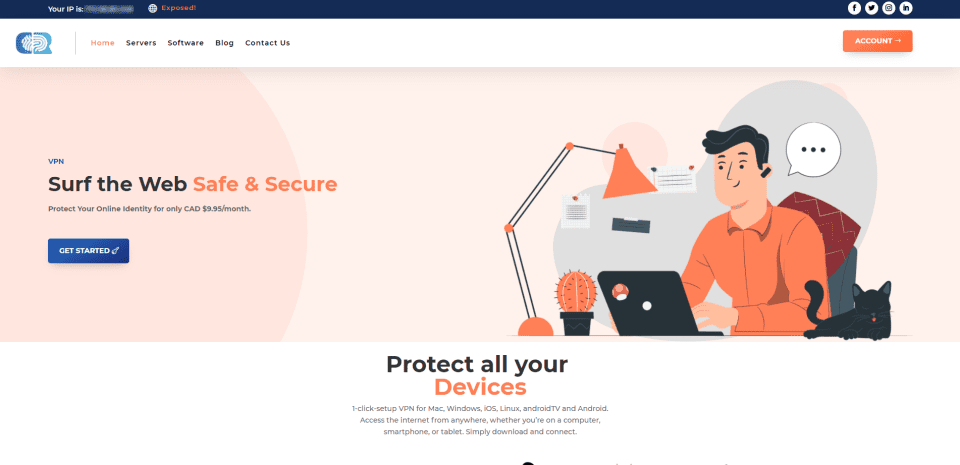
2. Roteamento cibernético

Este site foi enviado por: Samant Jaitli. Este usa realces em laranja e azul em todo o site como as cores da marca. Laranja é a cor de destaque e aparece em gráficos, textos, sinopses, ícones, botões e muito mais. Gosto especialmente da tabela de preços que compara vários planos e inclui ícones, botões e texto com fundos. A tabela de preços se sobrepõe a três seções. Algumas das seções incluem um padrão estilizado. As seções azuis funcionam bem com a cor laranja e incluem o menu adesivo e vários fundos. A página do blog é especialmente interessante com um design de revista e um estilo especial para as imagens apresentadas e postagens de blog.
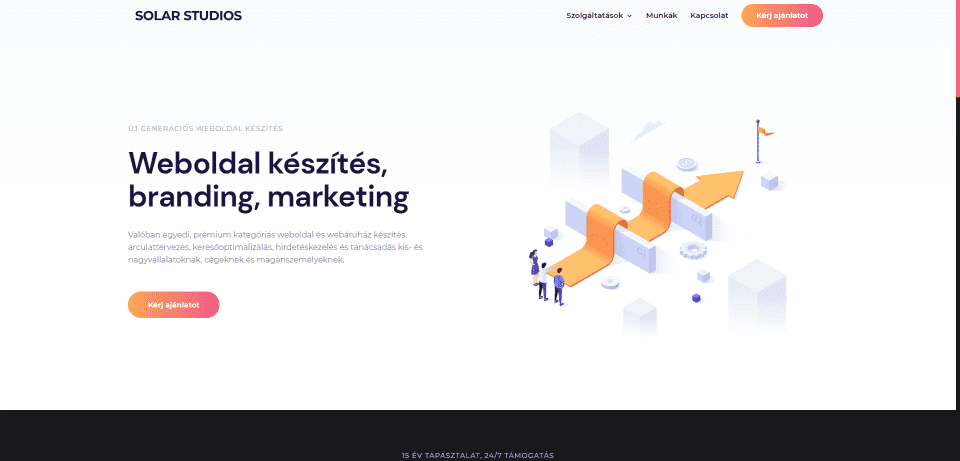
3. Solar Studios

Este site foi enviado por: Gergő Fráter. Este faz um uso interessante de gradientes para os botões e ícones. Alguns dos títulos e textos também incluem gradientes. Eles se destacam bem dos fundos e chamam a atenção. Gosto especialmente das sinopses. Eles incluem cartões grandes com fundos brancos. Ícones grandes ficam no canto superior esquerdo. Texto pequeno funciona como um slogan. Eles também incluem títulos grandes, descrições e links coloridos. Os ícones são particularmente interessantes. Eles têm dois ícones que se sobrepõem. Um ícone grande aparece em preto e um ícone menor se torna parte do ícone maior e inclui o gradiente. Também inclui uma barra de navegação estilizada. Este site também faz bom uso de um depoimento e de controles deslizantes de logotipo.
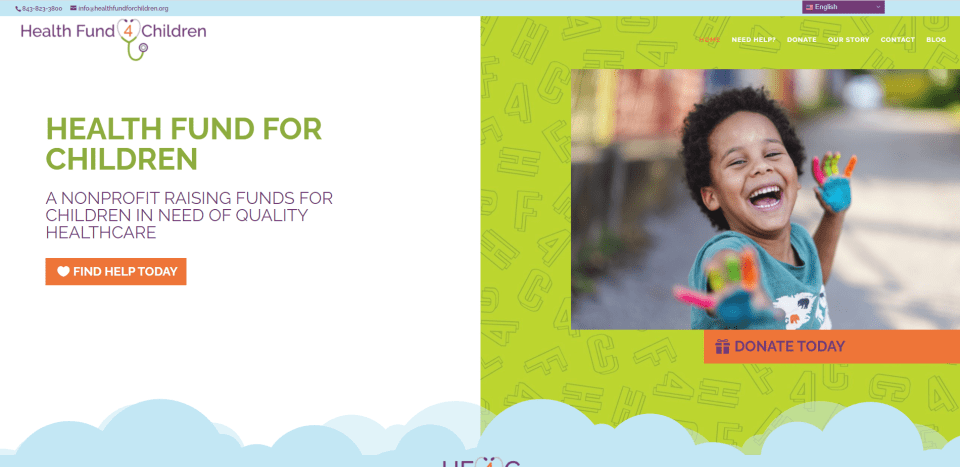
4. Fundo de Saúde Para Crianças

Este site foi enviado por: Bainie Brunson. Este site apresenta cores e gráficos que combinam perfeitamente com o público-alvo. Verde brilhante e laranja funcionam como as cores da marca, com uma mistura de azul e roxo nos fundos. As divisórias de seção são grandes nuvens. Muitas das imagens têm gráficos sobre elas que se tornam parte da imagem. Eu gosto de CTAs grandes com layouts alternados. A seção de heróis é interessante. Ele exibe uma imagem de um lado com um CTA do outro sem misturar os dois. Eu também gosto do design do blog. Inclui o mesmo design de herói e coloca postagens em cartões grandes. As próprias postagens incluem imagens em destaque de largura total com as nuvens como divisórias.
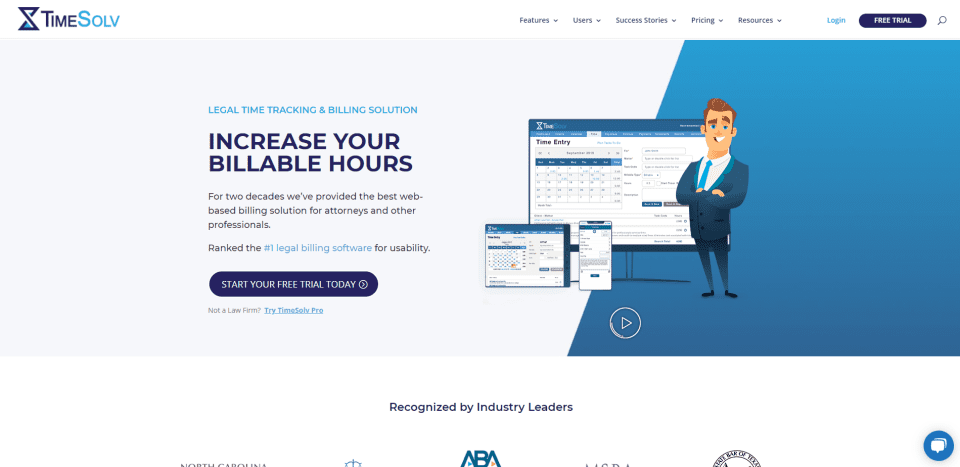
5. TimeSolv

Este site foi enviado por: Naqash Saqib. Este usa um layout clean com gráficos e vários tons de azul para destaques apelar ao público-alvo. A seção do herói exibe um CTA de um lado e um gráfico do outro que inclui um vídeo incorporado. Um gráfico semelhante é usado entre sinopses que criam marcadores. Os depoimentos são interessantes. Em vez de citações, ele contém vários vídeos de usuários incorporados. Eu também gosto do design do mega menu. Ele exibe texto limpo em várias colunas. Muitas das seções incluem divisórias em ângulos agudos.
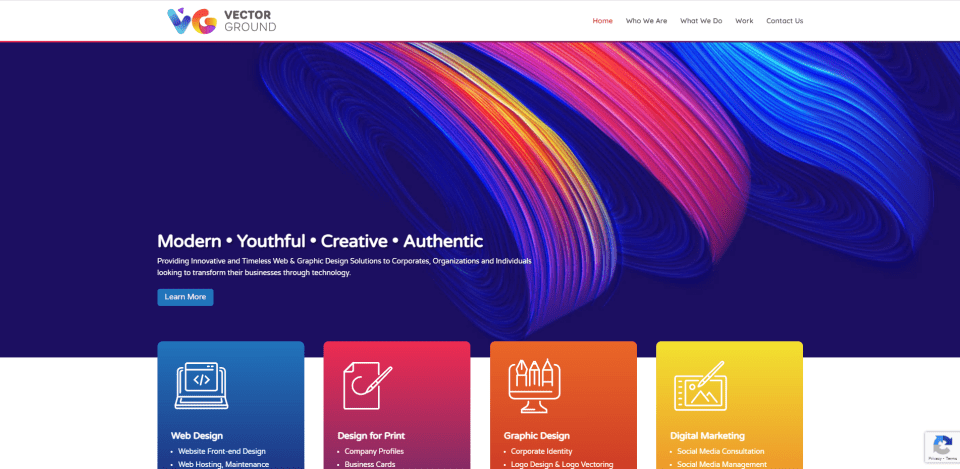
6. Vector Ground

Este site foi enviado por: Savious Elton. Este faz um excelente uso da cor. Também inclui um layout interessante. A seção do herói exibe um fundo com cores rodadas. O primeiro plano exibe um slogan com um CTA. Grandes sinopses na próxima seção se sobrepõem à seção do herói na parte inferior. Essas sinopses incluem gradientes em negrito em seus planos de fundo. Seus primeiros planos incluem ícones grandes, marcadores e ícones clicáveis para ler mais. Em seguida, há um controle deslizante de testemunho e um CTA e, em seguida, o rodapé. Essas duas seções são sobrepostas por um CTA em um vermelho brilhante que se destaca. O menu também inclui uma linha gradiente para separá-lo da página. Também gosto da página com exemplos de trabalhos. As imagens são exibidas em cartões com bordas que aparecem ao passar o mouse.
Postado originalmente por Randy A. Brown em Divi Resources
Até logo mais pessoal!
Esta é a nossa coleção das melhores inscrições do site da comunidade Divi para o mês de outubro. Esses sites estão incríveis e, como sempre, queremos agradecer a todos por seus envios!
Se você gostaria que seu próprio design fosse considerado, sinta-se à vontade para enviar um e-mail para nosso editor em nathan em elegant themes dot com. Certifique-se de deixar o assunto do e-mail “DIVI SITE SUBMISSION”.
Também gostaríamos de ouvir de você nos comentários! Conte-nos o que você gosta nesses sites e se há algo que eles fizeram e gostaria que ensinássemos no blog.
Imagem em destaque em / shutterstock.com



Deixe um comentário