A combinação de máscaras de plano de fundo com divisores de seção no Divi adiciona outra camada de criatividade a um já poderoso arsenal de opções de design de plano de fundo. Se você não teve muita experiência com as opções de plano de fundo do Divi, definitivamente está perdendo. Uma opção conveniente, mas poderosa, oferece a capacidade de adicionar uma máscara de plano de fundo ao seu gradiente de plano de fundo (ou imagem) em apenas alguns cliques. Além das opções de plano de fundo, os divisores de seção também oferecem aos usuários a capacidade de aprimorar seus designs de plano de fundo.
Neste tutorial, mostraremos como combinar máscaras de fundo com divisores de seção no Divi. Forneceremos instruções passo a passo sobre como concluir um design de plano de fundo para uma seção Divi usando essa técnica. Além disso, abordaremos até como criar alguns designs alternativos com apenas alguns ajustes simples. Aprecie!
Espiada
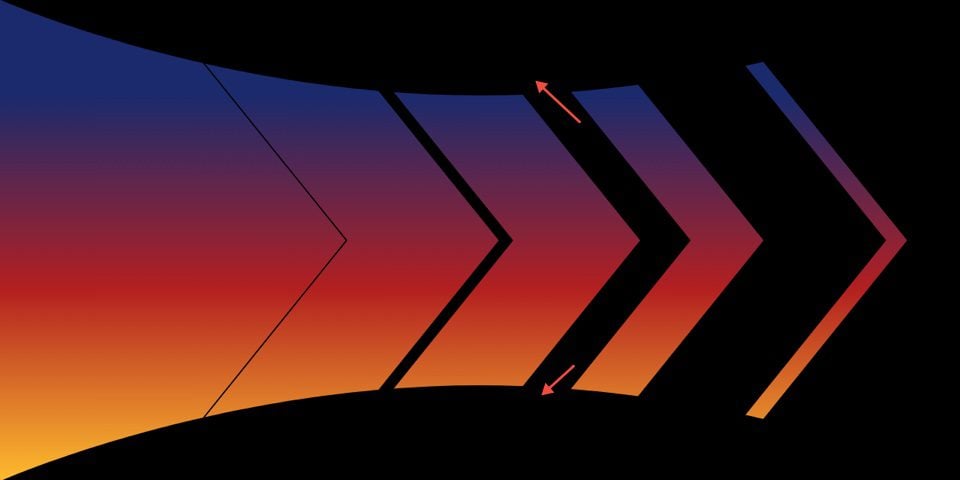
Aqui está uma rápida olhada nos designs deste tutorial.

O conceito
O conceito básico para este tutorial é combinar uma máscara de fundo e divisores de seção para criar formas de máscara ainda mais exclusivas.
Primeiro, adicionamos uma máscara de fundo.

Em seguida, adicionamos divisores de seção para complementar a forma da máscara de maneira criativa.

Para colocar as mãos no design deste tutorial, você precisa baixá-lo neste link ? (Clique Aqui), abrirá uma nova janela com o artigo original (inglês). Para ter acesso ao download, você precisará se inscrever na lista de e-mail diário Divi.
Como um novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está no lista, basta digitar seu endereço de e-mail e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial, certo?
O que você precisa para começar?
Para começar, você precisará fazer o seguinte:
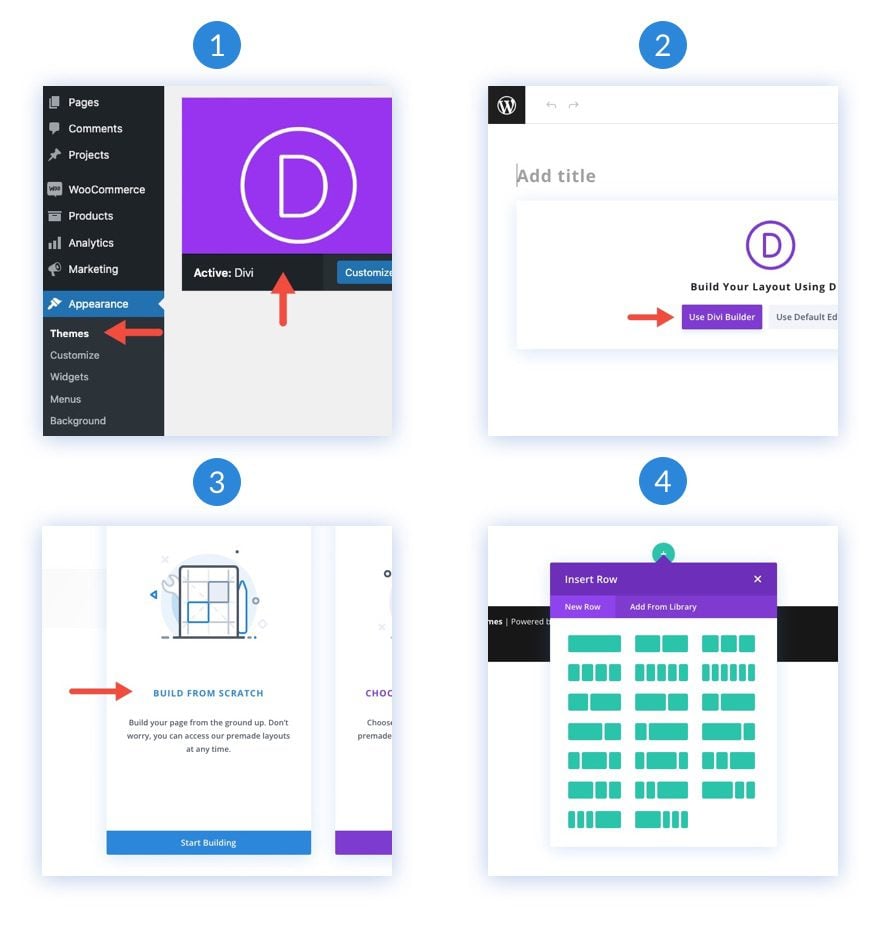
- Se você ainda não o fez, instale e ative o Divi Theme .
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch” (CONSTRUIR DO ZERO).
- Agora tem uma tela em branco para começar a desenhar no Divi!

Como combinar máscaras e divisores de fundo no Divi
1. Adicione o tamanho e o espaçamento da seção
Para começar, vamos adicionar tamanho e espaçamento à seção existente no construtor. Vamos adiar a adição de uma linha ou qualquer conteúdo para que possamos nos concentrar no design do plano de fundo da seção
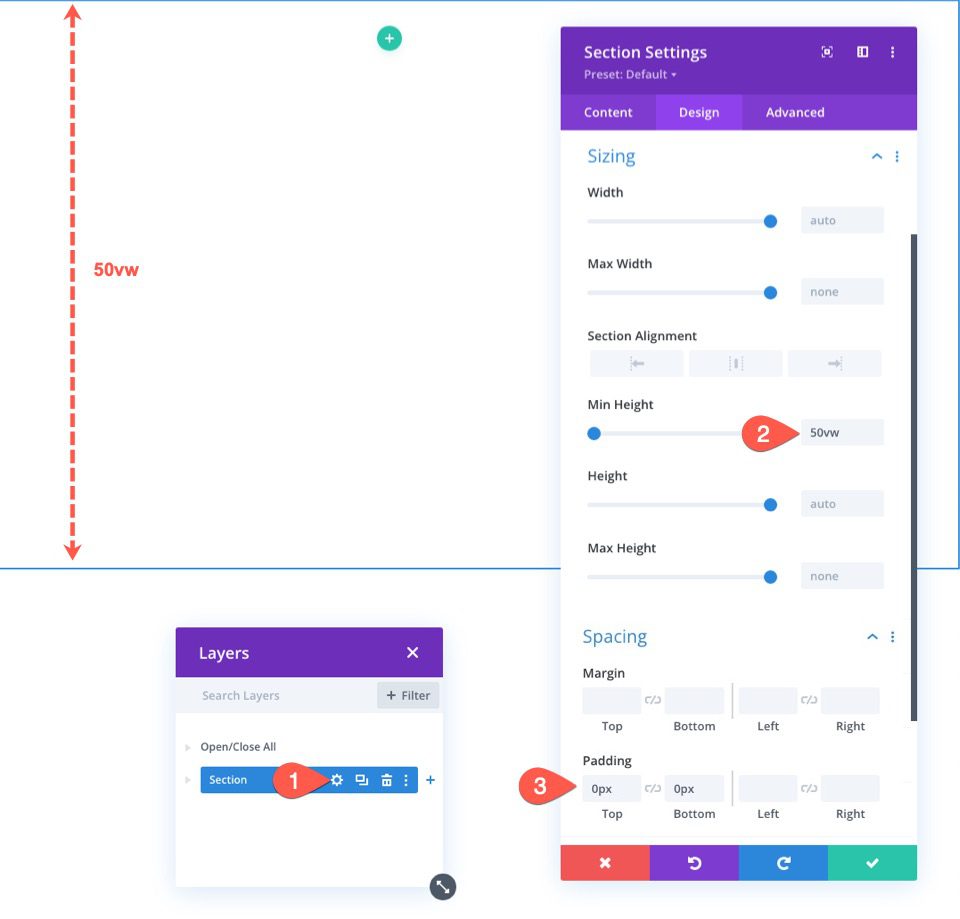
Abra as configurações da Seção. Na guia Design, atualize o tamanho e o espaçamento da seguinte maneira:
- Altura mínima: 50vw
- Preenchimento: 0px superior, 0px inferior
Usar a unidade de comprimento VW para altura pode parecer estranho. No entanto, como usaremos a unidade de comprimento VW para dimensionar nossos elementos de plano de fundo, isso garantirá que o design seja dimensionado com fluidez em diferentes larguras de navegador.

2. Crie o gradiente de fundo
Uma vez que a seção tenha alguma altura, estamos prontos para adicionar o gradiente de fundo à seção. Isso nos dará alguma cor de fundo para que possamos mostrar a máscara de fundo e o combo divisor mais tarde.
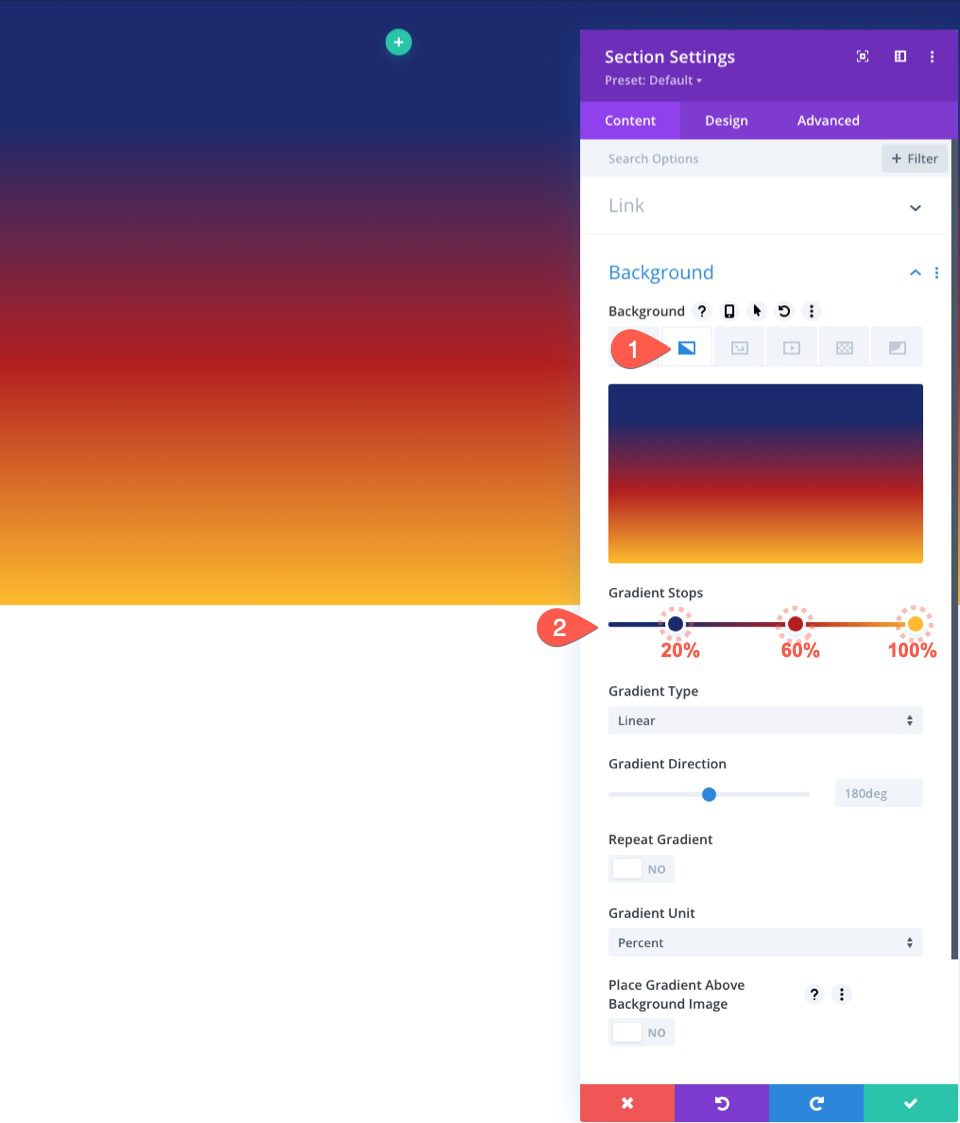
Na guia Conteúdo, clique na guia gradiente de plano de fundo nas opções de plano de fundo. Em seguida, adicione um gradiente da seguinte forma:
- Color Stop 1: #1a2a6c (a 20%)
- Color Stop 2: #b21f1f (a 60%)
- Color Stop 2: #fdbb2d (a 100%)

3. Crie a máscara de fundo
Agora que temos um gradiente de cores, estamos prontos para criar uma máscara de fundo.
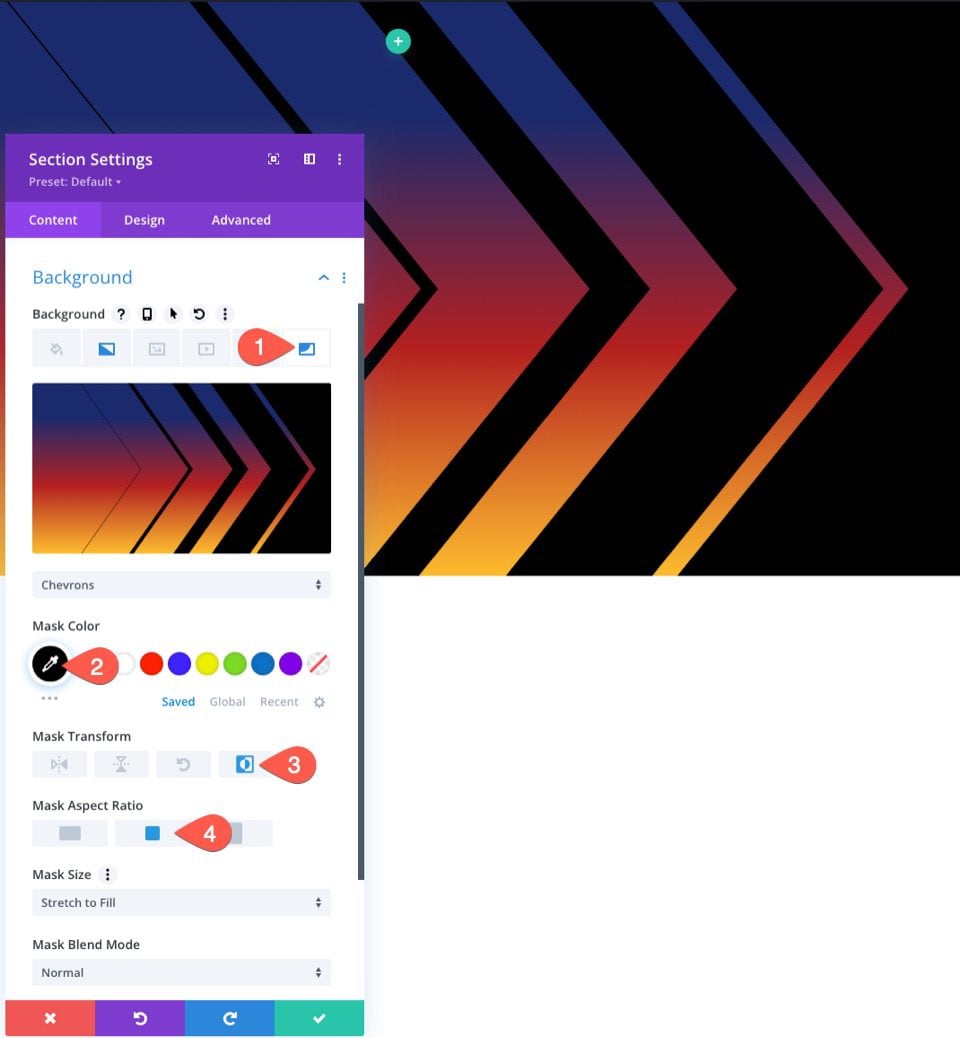
Na guia Máscara de fundo, atualize o seguinte:
- Máscara: Chevrons
- Cor da Máscara: #000
- Transformação de Máscara: Invertida
- Proporção da máscara: veja a captura de tela

4. Adicione os divisores de fundo da seção
Uma vez que nossa máscara esteja no lugar, podemos modificar ainda mais a forma de mascaramento usando divisores de seção. Neste exemplo, vamos adicionar um divisor de seção de meio círculo na parte superior e inferior. Isso irá espremer a máscara de fundo para se parecer mais com um design de seta sofisticado.
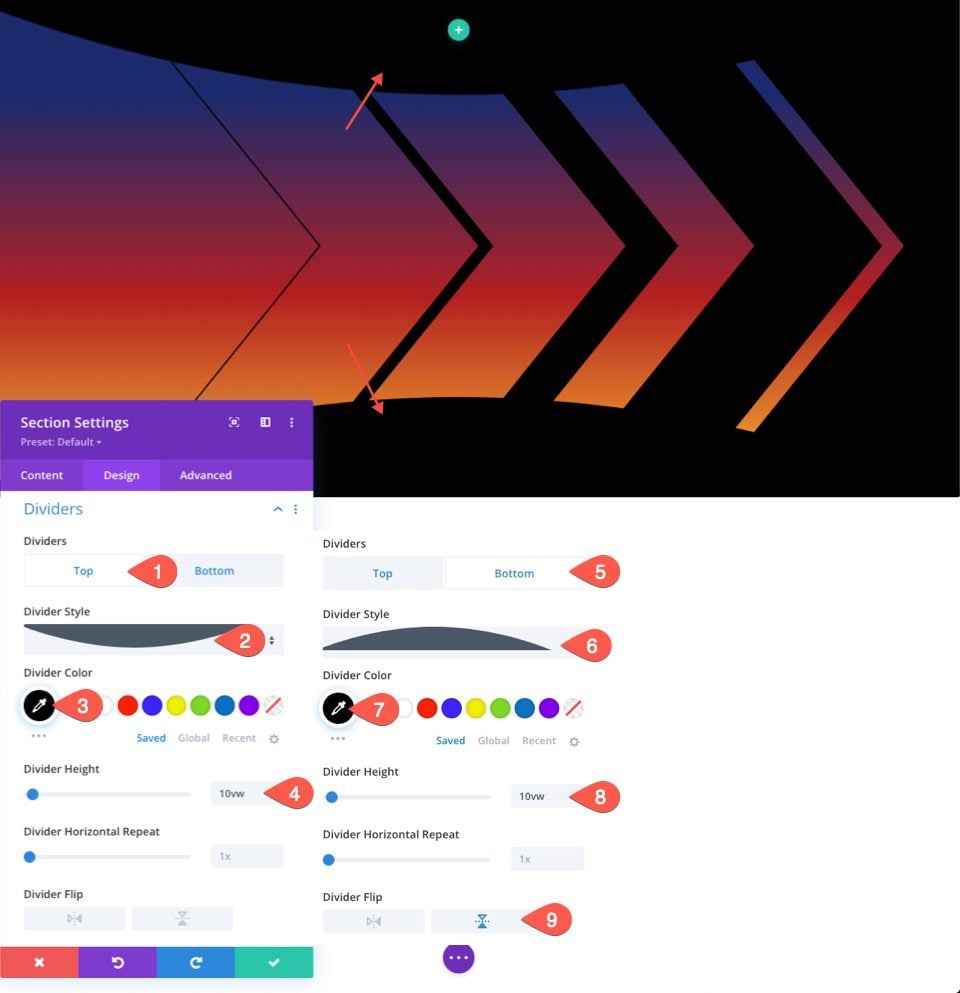
Para fazer isso, clique na guia Design e adicione os seguintes Divisores:
Primeiro, adicione um divisor superior na guia Superior.
- Estilo do divisor: veja a captura de tela
- Cor do divisor: #000
- Altura do divisor: 10vw
Em seguida, adicione um divisor inferior na guia Inferior.
- Estilo do divisor: veja a captura de tela
- Cor do divisor: #000
- Altura do divisor: 10vw
- Inversão do divisor: Inversão vertical

O resultado
Aqui está o resultado até agora.

Ajustando as opções de plano de fundo e divisores para mais designs
Agora que você tem a ideia básica, podemos brincar facilmente com os divisores de seção de opções de plano de fundo para criar mais designs.
Projeto Alternativo nº 1
Para nosso primeiro projeto alternativo, vamos girar a máscara de fundo existente e substituir os divisores de seção de meio círculo por triângulos.
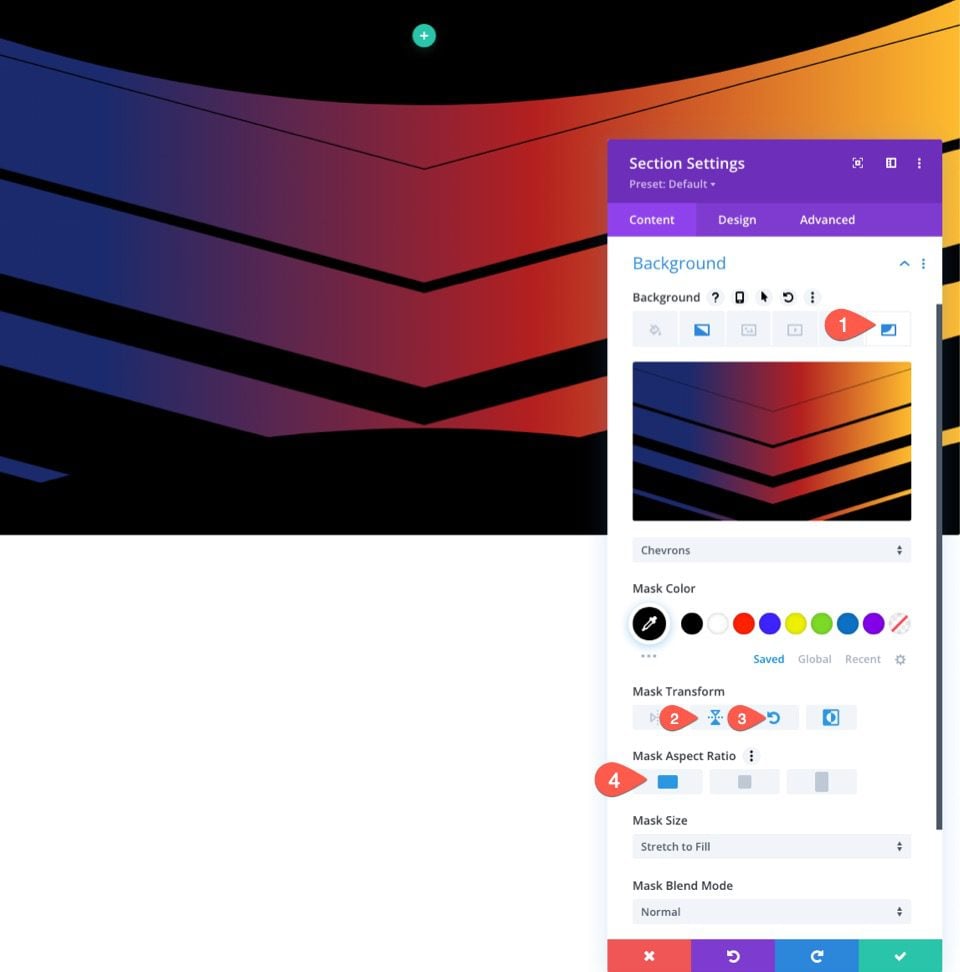
Para fazer isso, abra as configurações de seção existentes, clique na guia Máscara de fundo e atualize o seguinte:
- Transformação de máscara: inversão vertical, rotação
- Proporção da máscara: veja a captura de tela

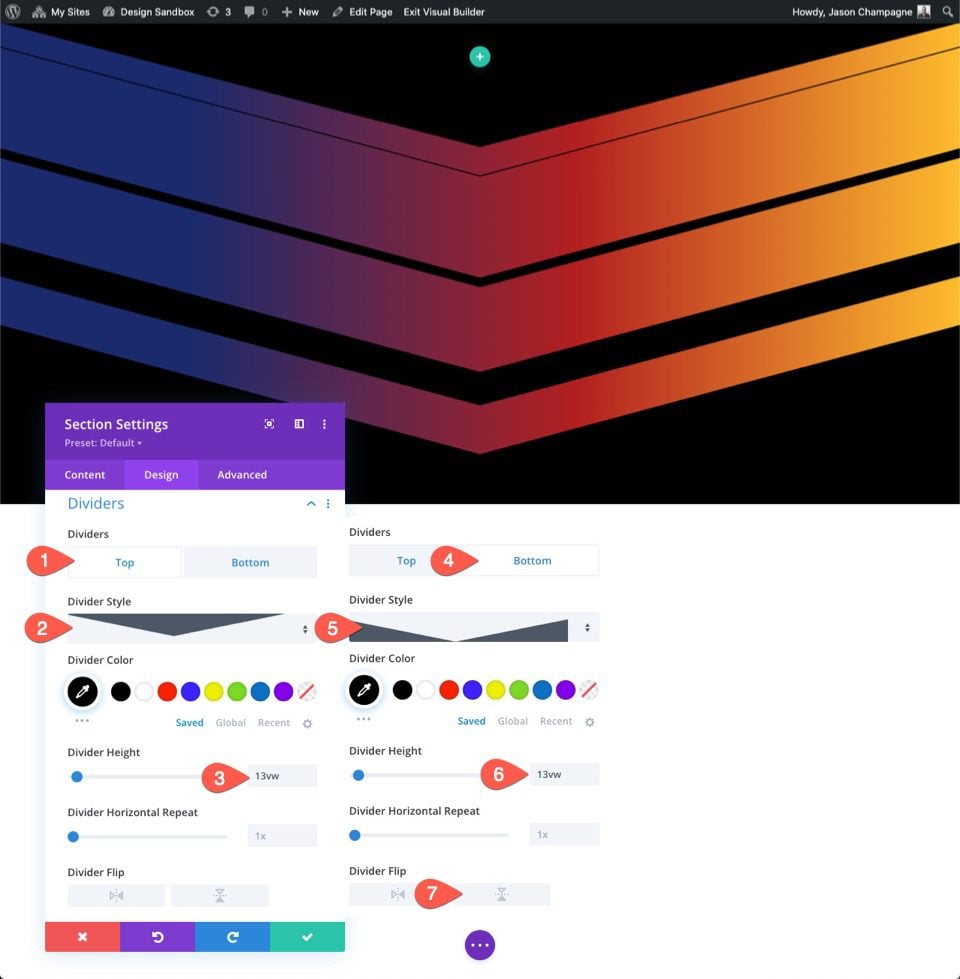
Em seguida, atualize os Divisores de Seção da seguinte forma:
Divisor superior
- Estilo do divisor: veja a captura de tela
- Altura do divisor: 13vw
Divisor inferior
- Estilo do divisor: veja a captura de tela
- Altura do divisor: 13vw
- Inversão do divisor: desabilitar

O resultado
Aqui está o resultado.

Projeto Alternativo #2
Para o nosso segundo e último design alternativo, vamos substituir a Máscara Chevrons pela Máscara Diagonal Bars 2 e também dar-lhe um novo divisor de seção superior para adicionar um efeito sutil de swooshing ao design.
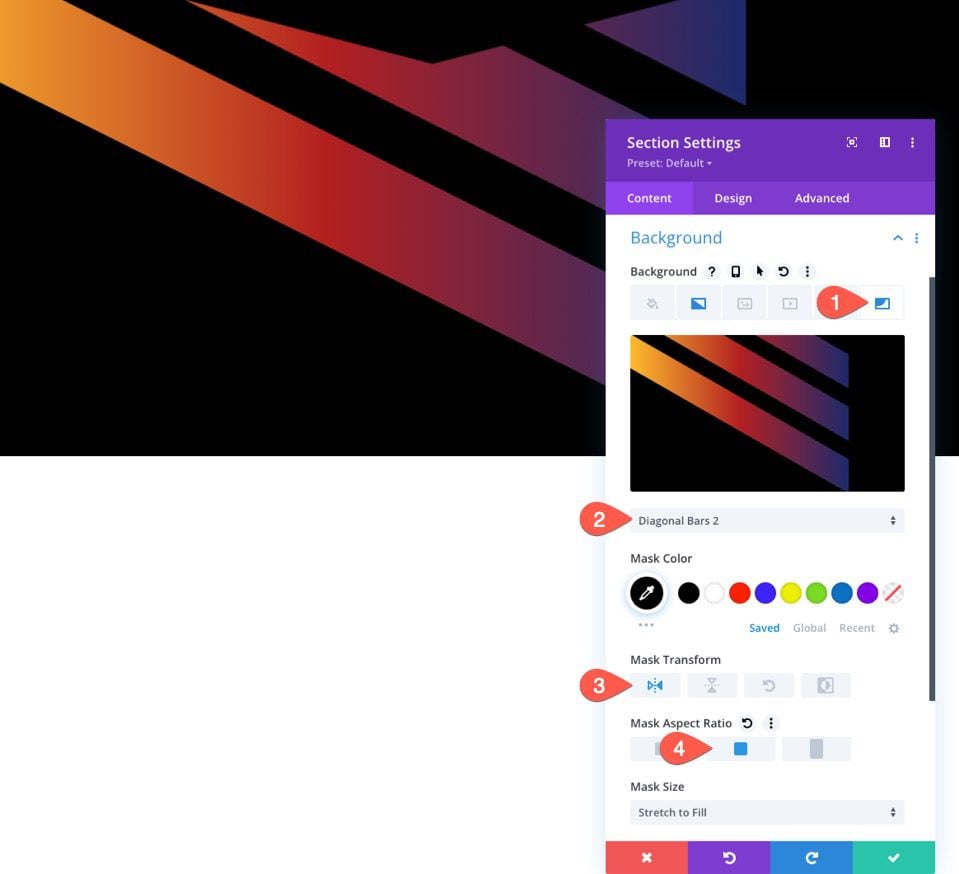
Para fazer isso, abra as configurações de seção existentes, clique na guia Máscara de fundo e atualize o seguinte:
- Máscara: Barras Diagonais 2
- Transformação de Máscara: Inversão Horizontal
- Proporção da máscara: veja a captura de tela

Em seguida, atualize os Divisores de Seção da seguinte forma:
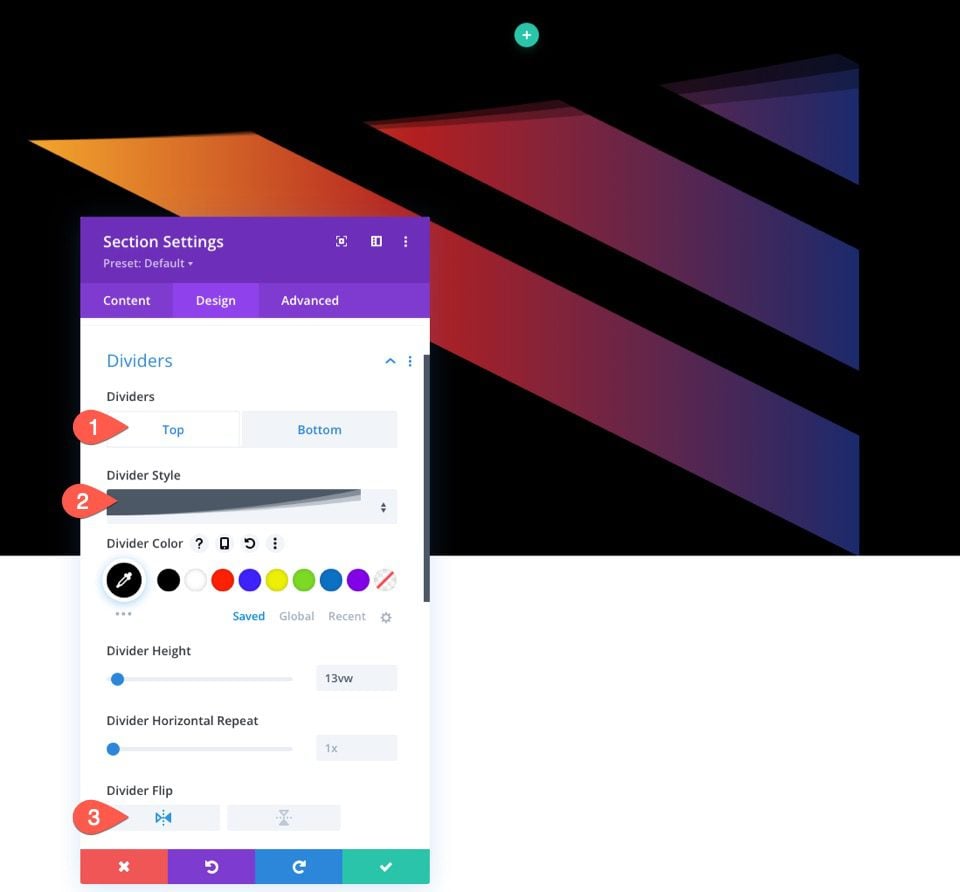
Divisor superior
- Estilo do divisor: veja a captura de tela
- Inversão do divisor: Inversão horizontal
Divisor inferior
- Estilo do divisor: Nenhum

O resultado
Aqui está o resultado.

Resultados finais
Para dar uma ideia melhor de como esses planos de fundo ficarão com algum conteúdo, adicionei uma linha de coluna única com um título grande posicionado no centro da seção. Eu também adicionei um design adicional para cada um que inclui uma imagem com um modo de mesclagem.
Confira!

Para explorar as configurações usadas para o conteúdo e as imagens, sinta-se à vontade para baixar o layout gratuito deste tutorial (veja acima), que inclui cada um dos designs.
Pensamentos finais
A combinação de máscaras e divisores de seção para designs de plano de fundo abre mais possibilidades para criar formas exclusivas para essas máscaras embutidas. Sinta-se à vontade para explorar diferentes combinações por conta própria. Espero que isso seja útil para seu próprio site ou seu próximo projeto.
Estou ansioso para ouvir de você nos comentários.
Postado originalmente por Jason Champagne



Deixe um comentário