HTML é a base de praticamente tudo na internet. É a pedra angular sobre a qual o conteúdo da Internet é construído e tem sido há décadas. Sem uma sólida compreensão de HTML, tudo o que você faz com o WordPress ou qualquer outro design e desenvolvimento web será atrofiado.
Para sua sorte, há uma enorme quantidade de códigos HTML básicos que todo usuário do WordPress, do iniciante ao veterano, usa quase diariamente. Vamos dividi-los e acelerar.
O que é HTML?
Aqui está a versão rápida: HTML significa hypertext markup language , o que significa que não é exatamente uma linguagem de programação. HTML não comanda seu computador para executar coisas via script. Em vez disso, ele pega o texto que você tem na sua página e o marca. Itálico, negrito, alinhamento, tamanho e assim por diante. O HTML também oferece a capacidade de incluir imagens e links, e com o HTML5, a versão mais recente os manipula e o texto de maneiras novas e interessantes.
O código HTML está contido em flags e é muito fácil de ler. Uma simples página HTML pode ser algo como isto:
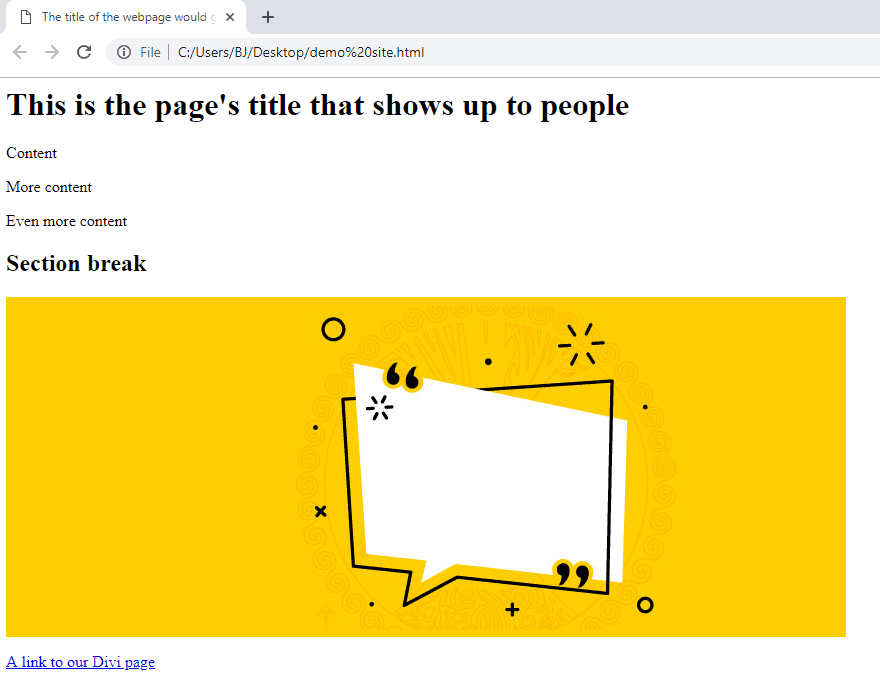
<html><head><title>The title of the webpage would go here.</title></head><body><h1>This is the page's title that shows up to people</h1><p>Content</p><p>More content</p><p>Even more content</p><h2>Section break</h2><p><imgsrc="https://www.elegantthemes.com/blog/wp-content/uploads/2019/04/tagline-featured-image.jpg"></p><p><ahref="https://elegantthemes.com/divi">A link to our Divi page</a></p></body></html>
Quando renderizado em um navegador, ficaria assim:

Como você pode ver, o HTML não é tão confuso. Na verdade, mesmo que você nunca tenha visto nenhum código HTML, aposto que você pode descobrir o que cada uma dessas tags significa apenas por contexto. Com isso fora do caminho, vamos ver os códigos HTML básicos mais comuns que você usará em toda a sua carreira na Web.
Negrito
Quando você quebra seu texto nas tags <strong> , você está dizendo ao navegador para negrito o texto. Você também pode usar simplesmente <b> , mas com o Google e outros mecanismos de pesquisa tendo uma preferência por codificação semântica, você está mais seguro com <strong>
You can make <strong>text bold</strong> by using this tag.Itálico
<Em> significa ênfase , e é a maneira semântica de usar itálico em HTML. Você também pode usar <i> para fazer isso.
You can put <em>text in italics<em> by using this tag.Sublinhado
O mesmo vale para <u> e sublinhado. Em geral, este usa muito pouco porque os links são sublinhados e o texto sublinhado que você não pode clicar dá uma má experiência ao usuário.
You can <u>underline</u> by using this tag.Cabeçalhos
Provavelmente, o mais utilizado de todos os códigos HTML básicos são os vários títulos. Usando <h1>, <h2>, <h3>, <h4>, <h5>, <h6> para dividir seu conteúdo em seções.
Certifique-se de usá-los em ordem hierárquica. O Google quer que você aninhe os títulos, portanto, use <h2>abaixo de <h1> , e não abaixo de <h3> .
Enquanto a maioria das páginas terá apenas um único <h1> , o Google não penaliza mais por ter mais. Apenas tenha em mente que usar um <h1> redefine seu aninhamento para a página (ou pelo menos essa seção da página).
<h2>H2 is the most commonly used header tag.</h2>Todos os cabeçalhos dos elementos HTML nesta página são h2 .
Imagem
Inserir imagens é uma das coisas mais úteis que o HTML faz. Ele quebrou a internet de seus estilos brutalistas e na estrada para onde está hoje. Tudo o que você precisa fazer é ter o URL da imagem que você deseja e colocar um único <img src> (nome da tag de origem da imagem . Assim:
<imgsrc="https://elegantthemes.com/picture.png"alt="a picture from elegant themes">
Observe que você não precisa fechar a tag de imagem e as aspas não são necessárias para a exibição da imagem. Muitas pessoas ainda as usam para tornar o código mais legível.
O atributo <alt> é o texto que aparece para fins de acessibilidade e também é indexado pelos mecanismos de pesquisa. Para pessoas com leitores de tela e outros dispositivos, o texto alternativo é absolutamente necessário para usar a Internet. É sempre uma prática recomendada ter texto alternativo para suas imagens.
Links
OK. Links Há muita coisa acontecendo com links. Ou melhor, há muito o que você pode fazer com links. Na sua forma mais básica, você irá colocá-lo junto com uma tag <a href> . O <a> indica que é um link, e o <href> é literalmente a referência de hipertexto (a URL) para o local onde você está vinculando.
<ahref="http://elegantthemes.com/divi">A link to our Divi page, and this is the anchor text.</a>
Você vai fechar o código do link com apenas um </a> , e você pode usar qualquer texto que quiser entre lá. Esse será o próprio link clicável e é chamado de texto âncora .
Ele processa na página assim: Um link para a nossa página Divi, e este é o texto âncora.
Além disso, você pode aninhar o código HTML também. Você pode tornar uma imagem clicável inserindo uma tag <img src> entre os sinalizadores de link.
<ahref="http://elegantthemes.com"><imgsrc="https://elegantthemes.com/picture.png"""></a>
Você pode ver como um link de imagem clicável é processado aqui:
Mais atributos de link
Você também pode incluir alguns atributos diferentes nos links para que eles se comportem de certas maneiras (como ocultar o URL de ser um referenciador ou abrir o link em uma nova janela). Algumas das mais úteis para você serão
- rel indica algum tipo de relacionamento para o link e seu destino. Tal como noreferrer para impedir que o tráfego de referência seja rastreado até você.
- target diz ao navegador onde abrir o link: _blank irá abri-lo em uma aba em branco, por exemplo.
- O nofollow vai junto com rel e informa aos mecanismos de busca que você não quer passar nenhum sumo de links para o site de destino. Isso é bom quando se vincula a conteúdo controverso e assim por diante. Ele também impede que as pessoas enviem links de spam em seus comentários e faz com que seu conteúdo seja visto como imparcial, já que você não está oferecendo nenhum bônus para ser exibido além de exposição e cliques.
Existem mais, mas esses são os que você provavelmente verá com mais frequência.
<ahref="https://www.elegantthemes.com/blog/divi-resources/get-a-free-mortgage-broker-layout-pack"rel="nofollow"target="_blank">Free Mortgage Broker Layout</a>
Texto tachado
Se você é como eu, às vezes você precisarquer fazer uma piada usando palavras maltratadas. Ou talvez você precise marcar as coisas em uma lista (ou excluir, como o próprio código diz). Ou qualquer outra coisa que você precisaria ter uma linha sendo executada no texto.
É quando você usa <del> ao redor do texto pelo qual deseja passar. Para algumas pessoas, esse é um código incrivelmente comum, enquanto outros podem nunca usá-lo. Independentemente disso, é fácil de lembrar.
You can use <del>this code</del> for strikethrough text in HTML.
Listas
As listas são outra parte importante do conteúdo da web nos dias de hoje. Eles não apenas dão a você muito espaço em branco e quebram paredes de texto, mas também permitem que você organize seus pensamentos em partes digeríveis.
Existem dois tipos de listas que você pode fazer com códigos HTML básicos. Listas ordenadas que são numeradas 1, 2, 3 e assim por diante. Listas não ordenadas usam marcadores ou símbolos (dependendo do design do site) em vez de números.
Você quebra cada lista com <ul> ou <ol> para listas não ordenadas ou ordenadas, respectivamente. E cada item na lista deve ser agrupado em <li> .
<ul><li>This is part of an unordered list.</li><li>So is this.</li></ul>
<ol><li>And this is how you set up an ordered list.</li><li><ahref="https://elegantthemes.com">This is a link in a list.</a></li><li><strong>And this link text is bold</strong>, but this part isn't.</li></ol>
E esses códigos são renderizados assim para mostrar a diferença:
- Isso faz parte de uma lista não ordenada.
- Então é isso.
- E é assim que você configura uma lista ordenada.
- Este é um link em uma lista.
- E esse texto de link é ousado , mas essa parte não é.
Você também pode aninhar outros códigos nas listas também. Assim você pode negrito, inserir links e assim por diante.
Citações em bloco
Você vai, em algum momento da sua carreira no WordPress, precisar citar o site de outra pessoa. É aí que entra <blockquote> . Apenas coloque qualquer texto que você copie / cole (e atribua) com <blockquote> tags de abertura e fechamento, e você está pronto para ir.
<blockquote>This text will appear with special styling to indicate that it's a quote./blockquote>
É assim que fica em uma página:
Este texto aparecerá com um estilo especial para indicar que é uma cotação.
Parágrafos
Parágrafo HTML é meio estranho. Dependendo do CMS e do construtor que você está usando, ele pode renderizar automaticamente cada quebra de linha como um parágrafo separado. O WordPress faz isso quando você digita em HTML. No entanto, nem tudo faz isso. Então, se você precisar manter seus parágrafos separados e não tiver uma parede de texto, coloque cada um deles em <p> . O navegador saberá então exibir cada bloco de texto como um parágrafo separado, em vez de um bloco contínuo. Por padrão, os navegadores ignoram as quebras de linha, a menos que seja dito o contrário.
<p>This is my first paragraph.</p><p>This is my second paragraph.</p>
Linhas e quebras de linha
Você pode querer outras separações entre seus parágrafos e seções. É quando você pode usar as tags <hr> e <br/> .
<hr> insere uma linha separadora onde quer que esteja. Muitas pessoas usam isso para separar widgets em uma barra lateral ou seções principais de uma página da web.
A tag <br/> é uma quebra de linha. Você pode usar o <br/> no meio de um <p> para quebrar uma linha sem entrar em um novo parágrafo (para estilo de bloco e causa da organização). <br/> é uma tag de fechamento automático, o que significa que nenhum conteúdo pode estar dentro dela. Isso é indicado pela barra no final do código.
Embora você possa usá-lo para dividir texto e parágrafos inserindo-os em intervalos, isso não é uma boa prática, e à medida que você se torna mais avançado com HTML, CSS e JavaScript, é necessário segmentar o parágrafo elemento para fazer certas coisas. Você pode ler mais sobre a distinção aqui .
Empacotando
HTML é absolutamente necessário para interagir com a internet. Todo mundo usa-los da mesma maneira, se você está começando no desenvolvimento web e design ou um veterano dos dias antes do JavaScript era uma coisa. Ainda estamos usando os códigos HTML básicos para executar as bases de todos os nossos sites. Não importa o quanto o site seja sofisticado ou o avançado de seus recursos, quando um link se romper ou quando as coisas estiverem em negrito, você ainda estará pesquisando para ver se as tags <a href> ou <strong> são fazendo tudo bem.
Quais são os códigos HTML básicos mais usados atualmente?
Artigo caracterizado imagem por enterlinedesign / shutterstock.com




Deixe um comentário