Quando você está criando o design do seu site, uma das primeiras coisas a considerar é como atrair a atenção dos seus visitantes.
A página inicial, o cabeçalho e o design são apenas alguns dos elementos do seu website que você pode personalizar para realmente deixar uma impressão duradoura.
Você pode usar animação, rolagem parallax ou janelas para surpreender, atrair e entregar uma excelente experiência para seus visitantes, para continuarem navegando em seu site.
Há muitos truques e dicas de web design que você pode implementar, e nós reunimos alguns sites belíssimos como inspiração para elevar seu site para um novo patamar!
[wp_ad_camp_1]
O poder da animação
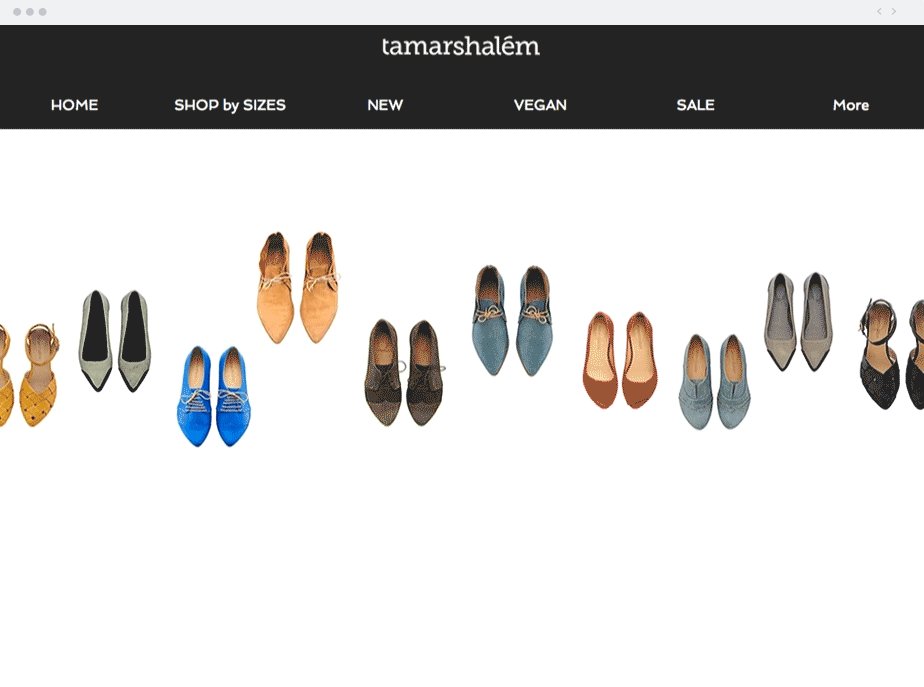
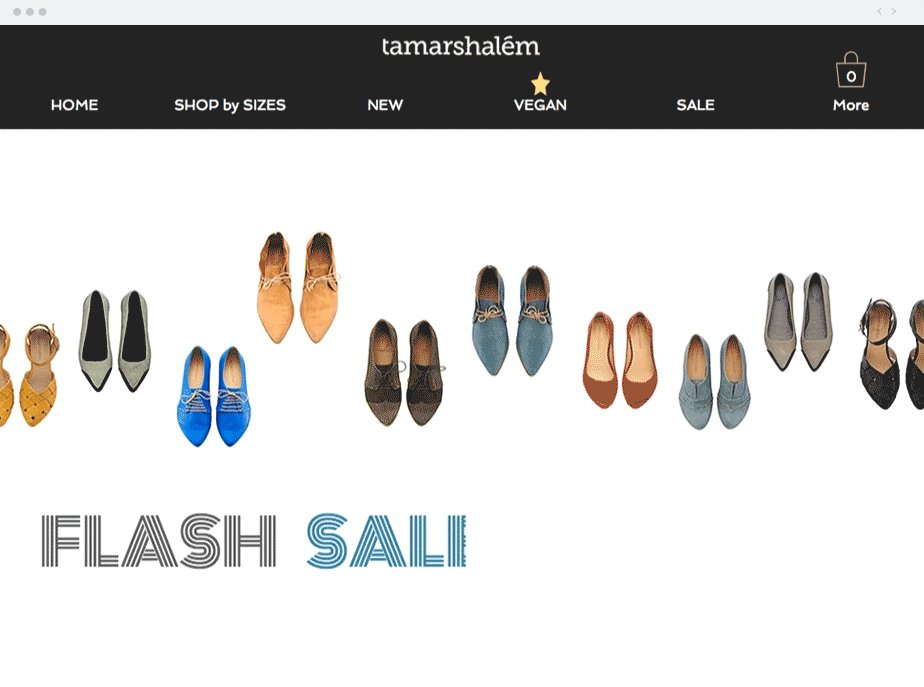
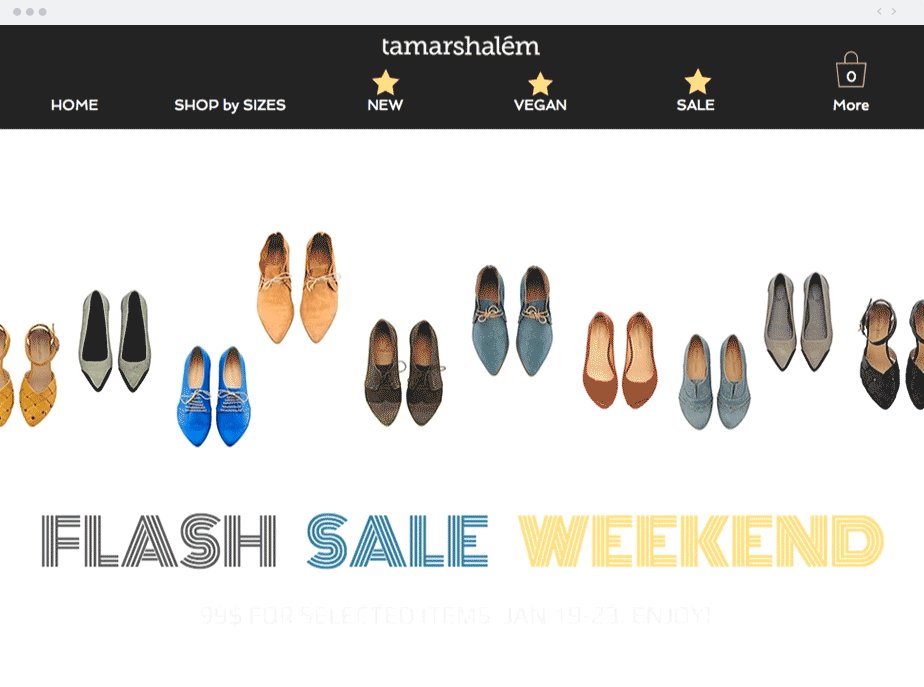
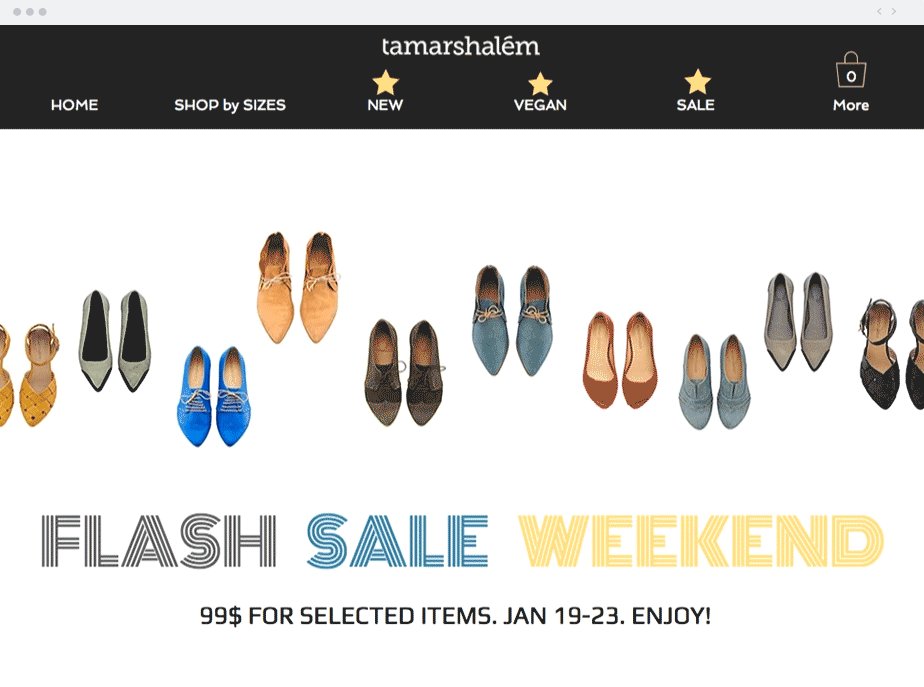
A designer de calçados Tamar Shalem usa o poder da animação para fisgar de verdade os visitantes do seu site.
No momento em que você chega no site, rapidamente se dá conta de que não é apenas mais uma loja de sapatos.
Desde a animação no cabeçalho e adoráveis ícones no menu até sapatos estilosos e atrativos que se movimentam na tela e uma mensagem piscando para avisar da mais recente promoção, podemos dizer que é difícil esquecer esta loja virtual.
[wp_ad_camp_2]
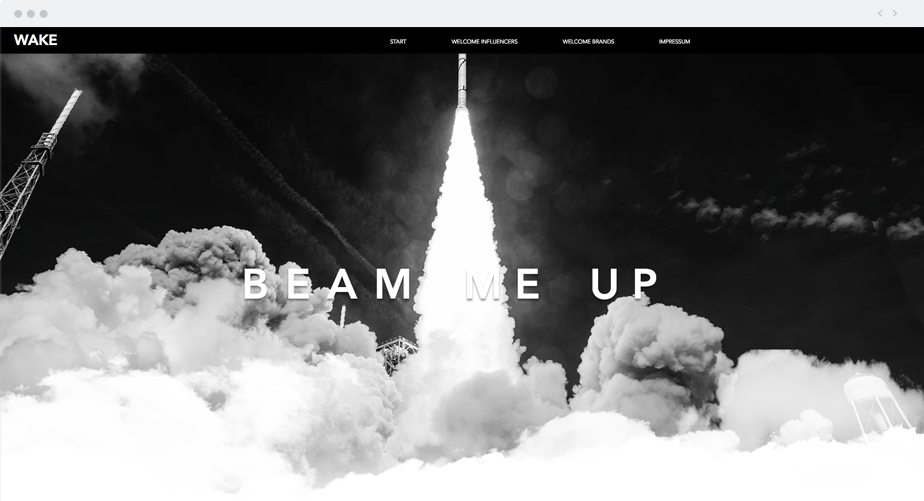
Backgrounds de vídeo atraentes
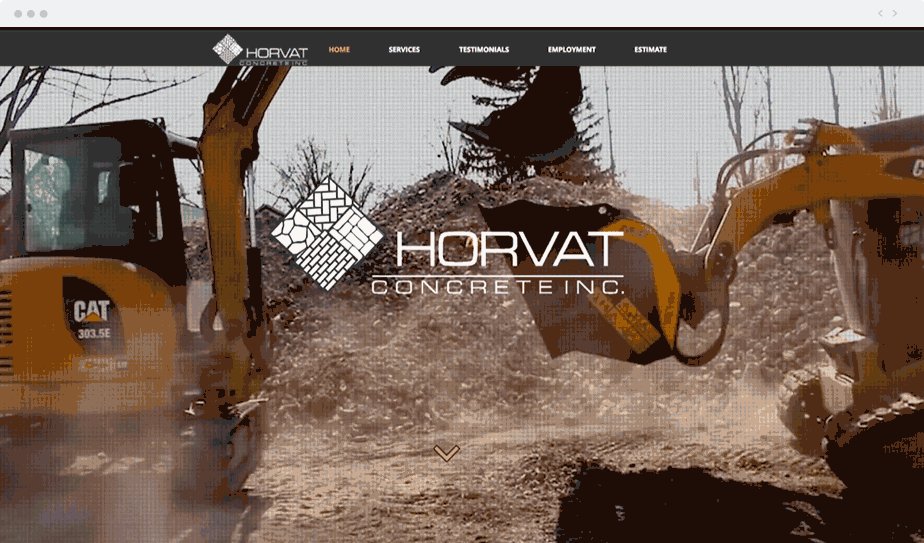
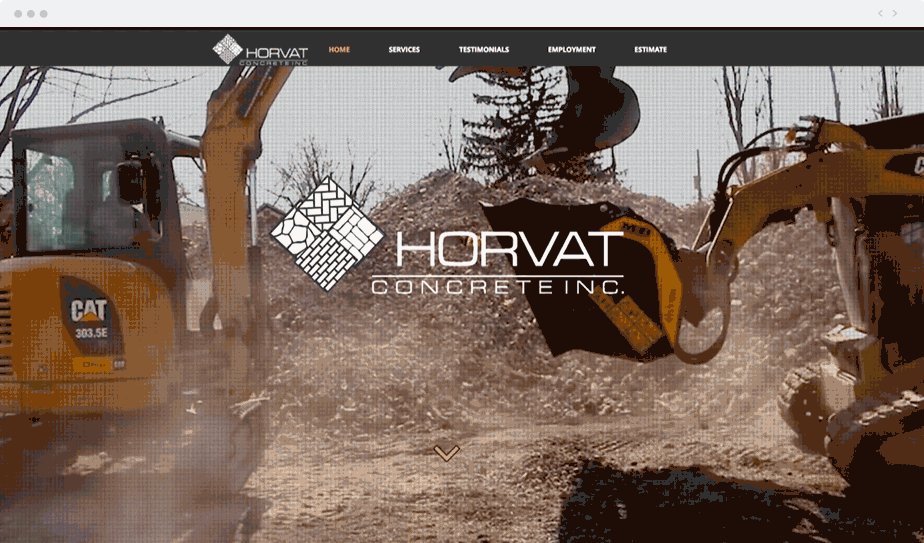
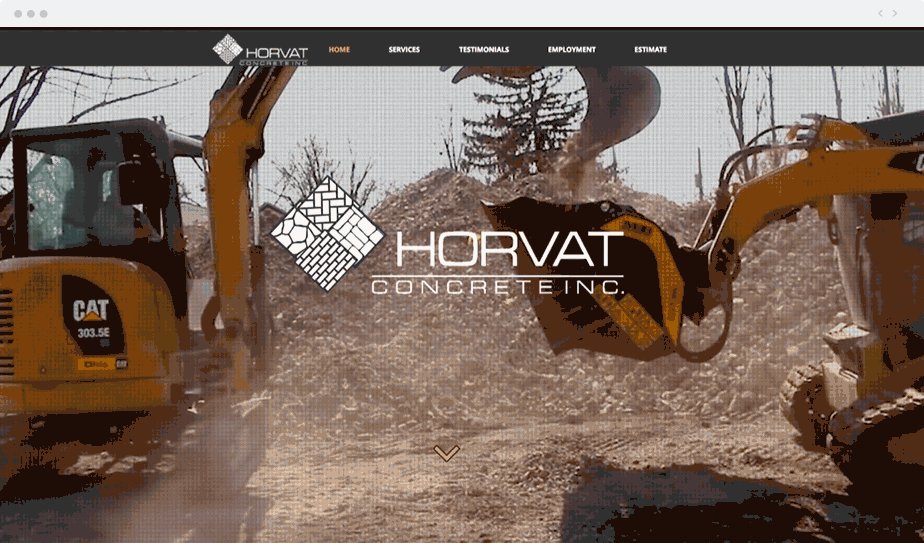
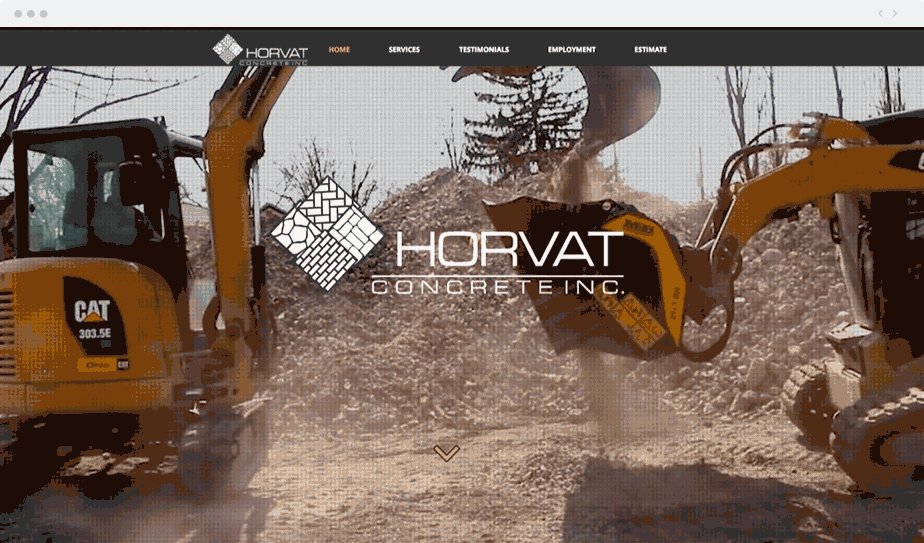
Este site de um prestador de serviço especialista em concretagem e cimento tem como recurso um background de vídeo exclusivo.
Se você quer ter a certeza de que os visitantes do seu site vão compreender do que trata seu negócio, experimente adicionar um background de vídeo ao site ou um pouco de animação.
[wp_ad_camp_3]
Escolha a mídia certa, que represente com precisão aquilo que você faz ou que tenha uma pequena dose de indefinição, o suficiente para manter a curiosidade de seus visitantes.
Toda a sedução da rolagem parallax
[wp_ad_camp_4]
Adicionar uma sensação de profundidade ao seu site é uma maneira excelente para atrair a atenção dos visitantes. Veja este site de fotografia de moda onde foi incorporado um efeito de rolagem parallax.
Este efeito se refere à rolagem já conhecida onde a imagem de background do seu site se movimenta mais lentamente que uma imagem colocada em primeiro plano.
Adoramos a rolagem parallax e este site é apenas um dos exemplos do efeito parallax executado à perfeição!
[wp_ad_camp_5]
A galeria de mil palavras
Uma vez que as imagens em geral são bem mais poderosas do que as palavras, ter uma galeria linda em seu site é uma excelente forma para demonstrar o que você faz e ao mesmo tempo cativar, de imediato, a atenção dos seus visitantes.
Joern Pollex, fotógrafo, usa a galeria para mostrar todo o seu talento fotográfico.
Se você não tem suas próprias imagens pode escolher entre centenas de imagens disponíveis nos layouts do Divi, todas estão disponíveis gratuitamente.
[wp_ad_camp_1]
O clássico dueto de texto e imagem
Você consegue que seus visitantes comecem a rir segundos depois de visualizarem seu site?
[wp_ad_camp_2]
Se assim for, então com certeza você vai conseguir que estes se interessem por você e pela sua marca.
Neste site foi implementada uma brilhante cooperação entre texto e imagem para deixar uma primeira impressão instantânea e duradoura.
[wp_ad_camp_3]
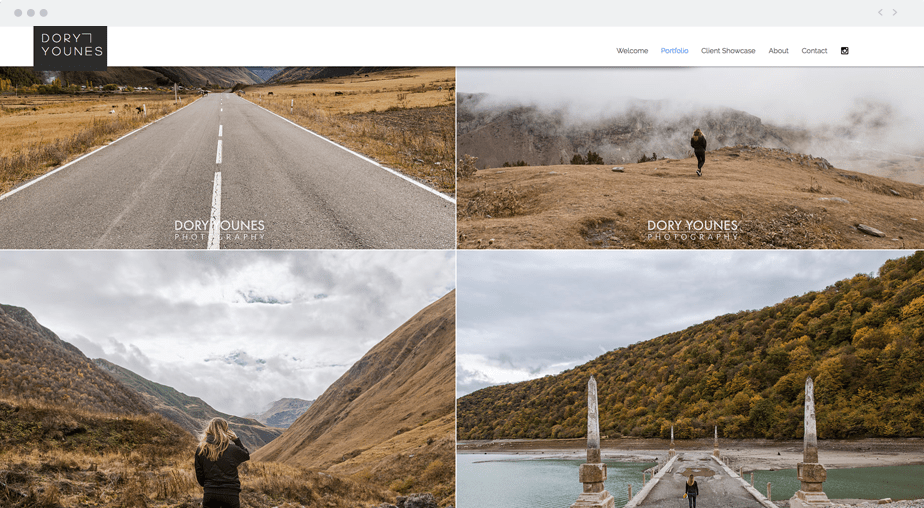
Incluir imagens de alta qualidade
Você não precisa ter um portfólio fotográfico para ter imagens de alta qualidade.
Como já enfatizamos, uma galeria de fotos é, em última análise, a melhor maneira para atrair os visitantes do seu site.
[wp_ad_camp_4]
Desde uma imagem de tela inteira na sua homepage até uma galeria de fotos de tirar o fôlego, Dory Younes consegue nos transportar para seu mundo numa questão de minutos.
Mais um macete legal? Cabeçalhos fixos.
Eles ficam fixos no topo da página, mesmo enquanto os visitantes do site rolam até o final da página.
[wp_ad_camp_5]
Esta dica esperta é excelente para seu UX ou experiência do usuário, uma vez que ajuda os usuários a navegar facilmente em seu site.
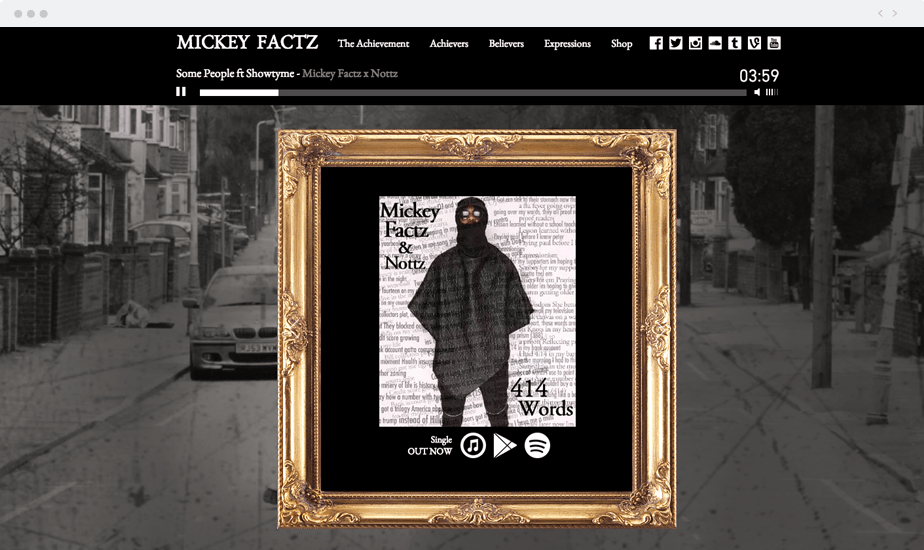
Cabeçalho musical
[wp_ad_camp_1]
Já falamos sobre ter um background de vídeo ou uma animação que mostre claramente o propósito do seu site.
Da mesma forma, se você é um músico, que tal dar as boas vindas aos visitantes do seu site com um pouco da sua música?
Mickey Factz, músico, tem no seu site um dos cabeçalhos mais criativos que já encontramos. Com um toque pessoal como esse, vai longe.
[wp_ad_camp_2]
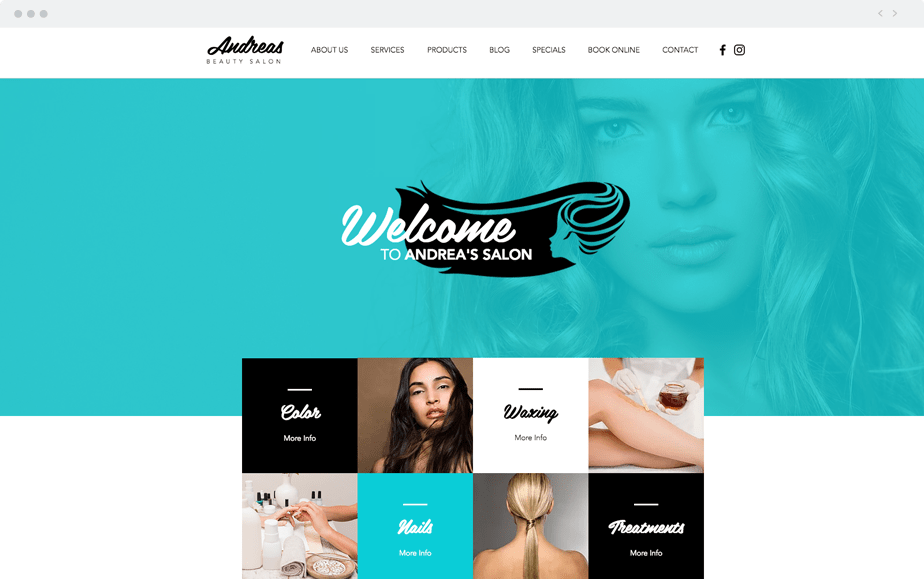
Um toque de cor
Este salão de beleza da Flórida usou alguns elementos diferentes que fazem do seu site um grande sucesso.
[wp_ad_camp_3]
Começando com uma logomarca que fica fixa e que sempre leva os visitantes de volta à homepage, até uma sobreposição atraente em tons turquesa, o site é poderoso e impressionante exatamente como deve ser o site de um salão de beleza.
Este artigo foi escrito originalmente por Wix











Deixe um comentário